捣鼓hexo与githubio
# 前言
本以为建一个 blog 很简单,毕竟简单了解了一下用的方式,hexo+GitHub 几乎没什么成本嘛。
看到别人说还要整两天,我还觉得诧异,这有啥难的。
实际捣鼓到基本能用的程度之后才发现,对不起,是我低估了。
# 前期准备
- 网络加速
- 不管做什么,有这个会好很多
- 后面把自己在这里踩的坑也分享一下
- 装 git
- 装 node.js
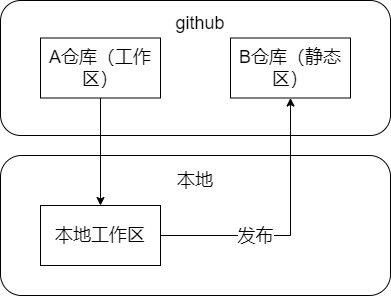
- github 创建 2 个仓库(建议)

- 工作区就是自己写博客的环境,静态区就是用来挂博客文件的。
- 考虑可能会在不同地方写博客,所以把工作区也上传到 github 上进行管理。
- 静态区的创建参考官方教程:https://pages.github.com/
# 安装
执行命令安装 hexo
1 | npm install hexo-cli -g |
找一个空的文件夹(这里作为本地工作区)
1 | hexo init |
找到生成出来的 _config.yml 文件,主要先修改下面这几部分。
对应的就是上面说的静态区。
1 | url: https://yourname.github.io/ |
# 部署
安装自动部署插件
1 | npm install hexo-deployer-git --save |
执行命令
1 | hexo d -g |
正常情况下,可以等几分钟后访问 https://yourname.github.io/ 来看一眼部署成功没。
如果没有成功:
- 检查 github 仓库的 action 流程完成没:https://github.com/yourname/yourname.github.io/deployments/github-pages。
- 如果 action 流程不存在,大概率就是 github 的 pages 部署有问题,瞄一下文档检查一下。https://pages.github.com/
# 写文章
上述成功后,就可以开始写博客了。
hexo new "第一篇文章" # 新建文章,新建后在 source/_posts 目录下找到对应.md 文件开始写
hexo s -o # 启动本地服务预览
hexo clean && hexo g && hexo d # 清理,生成,部署
完事。
# 美化
# 主题
正常来说,上述流程已经可以满足基本的需求了。
但是,想要让博客更好看点,就得上主题了。
我挑选的主题是 butterfly
教程:https://butterfly.js.org/posts/21cfbf15/
还有很多其他主题,这个就看个人喜好了。
# 图片
一篇文章如果没有图片,文章看起来就有些枯燥。
所以,至少给文章配一个 cover。
现在 AI 这么多工具,用 AI 来生成一个文章配图不算什么难事。
我把生成配图的 AI 工具整到了Discord 中,用起来更加方便一点。
比如这样:

欢迎进来一起使用:Discord
# 图床
有了图片,但是怎么贴到 markdown 里面是个问题。
# hexo 本身的静态资源
对于 hexo 来说,你可以在 source 目录下创建 images 目录,里面放置你的图片。
这样你就可以用 /images/xxx.jpg 来引用图片了。
# OSS
你可以用七牛云、阿里云 OSS、腾讯云 OSS 等来存储图片。
# 使用
在图床上传完图片之后,直接在文章中贴  对应图片的地址即可。
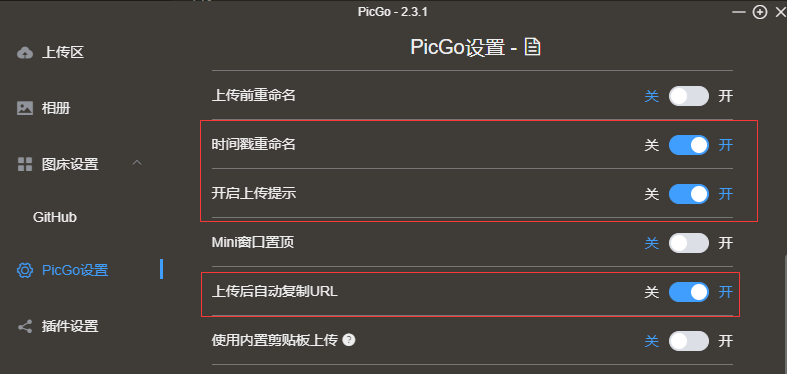
不过拖动图片 + 上传图片 + 复制图片地址的流程会有点麻烦,所以这里推荐工具 picgo
在安装完之后,推荐配置这几个选项

在你配置完图床的信息之后,你只需要 ctrl+c 一下你的图片,再按一下 ctrl+shift+p 即可完成拖动图片 + 上传图片 + 复制图片地址这个流程,这时候在文章中粘贴一下就完事了。
# 自定义域名
本来 github 的 pages 本身提供 https://yourname.github.io/ 的域名。
但是想要变更为自己的域名,就麻烦一点。
比如说配置域名 xxxx.com,随后在域名运营商那里设置 DNS,增加 CNAME 记录:
| Type | Name | Content | TTL | Proxy status |
|---|---|---|---|---|
| CNAME | xxxx.com | xxx.github.io | Auto | DNS only |
除了 CNAME, 也可以配置 A 记录:
这几个 A 记录可以在这里确认:A 记录
| Type | Name | Content | TTL | Proxy status |
|---|---|---|---|---|
| A | xxxx.com | 185.199.108.153 | Auto | DNS only |
| A | xxxx.com | 185.199.109.153 | Auto | DNS only |
| A | xxxx.com | 185.199.110.153 | Auto | DNS only |
| A | xxxx.com | 185.199.111.153 | Auto | DNS only |
自定义域名是无法直接使用 https,因为 GitHub 服务器上无法配置我们的域名的证书
现在 GitHub Pages 的初始域名会强制 HTTPS,也会强制 http 跳转 https:
Enforce HTTPS
— Required for your site because you are using the default domain (xxx.github.io)
HTTPS provides a layer of encryption that prevents others from snooping on or tampering with traffic to your site. When HTTPS is enforced, your site will only be > > served over HTTPS.
所以,想要使用 https 的话,就得继续设置 CAA。原因
# CAA
GitHub 使用 letsencrypt 提供的 CAA 证书签名服务:CAA 说明
配置如下:
| Type | Name | Content | TTL | Proxy status |
|---|---|---|---|---|
| CAA | xxxx.com | 0 issue letsencrypt.org | Auto | DNS only |
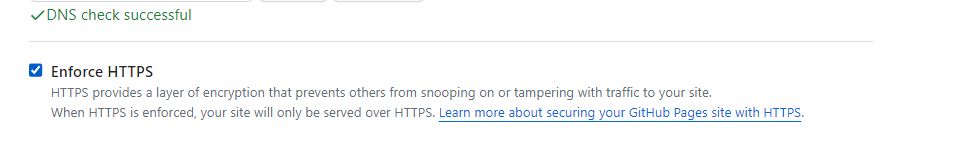
然后等一段时间之后,访问 github-pages 检查这个页面的 DNScheck 是否通过。

通过后便可以勾选 Enforce HTTPS 了
# 结语
总的来说,整完这么一套,能把这篇博客发出来,就算是搞一个段落了。
中间用到的各种工具,得亏平时有一些接触,不然写起来是真的很麻烦。
后续应该会有更多的文章分享。
如果我勤快且有时间摸鱼的话
写完发布!
hexo clean
hexo d -g